안녕하세요 오늘은 사칙연산 계산기 만드는 방법을 알려드리겠습니다.
그 전에 웜업!
이중 for 문을 활용하여 두 배열간의 곱하기 만들기

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>두 배열간의 숫자 곱하기</title>
<style>
</style>
</head>
<body>
<script>
let arr1=[1,2,3];
let arr2=[4,5,6];
let sum = 0;
let len = arr1.length;
for(let i =0; i<len; i++){
for(let j=0; j<arr2.length; j++){
sum += arr1[i] * arr2[j];
}
document.write(sum+"<br>");
sum=0;
// i가 0일때 출력후 비우고, 1일때 출력후 비우고 하는 작업!
}
</script>
</body>
</html>
사칙연산 계산기 만들기

설명
1. btn id를 지정하여 btn이라는 함수 설정
let btn = document.getElementById("btn");
2.id 값으로 SeBox 지정하여 +,-,*,/ option value 지정
<select id="seBox">
<option value="+">더하기</option>
<option value="-">빼기</option>
<option value="*">곱하기</option>
<option value="/">나누기</option>
</select>
3.button 생성
<button id="btn">확인</button>
4.result 결과창 생성
<div class="result" id="result"></div>
5.script 지정
5-1. btn 변수 지정
let btn = document.getElementById("btn");
5-2. btn 변수를 활용해 click할 경우 addEventListener 프로퍼티를 불러오겠다
btn.addEventListener("click", function () {
5-3.getElementById 함수
getElementById 함수를 활용하여 "num1"으로 받은 숫자값을 num1 로 변수 지정하겠다
let num1 = parseFloat(document.getElementById("num1").value);
let num2 = parseFloat(document.getElementById("num2").value);
5-4.getElementById 함수
getElementById 함수를 활용하여 "SeBox"으로 받은 value값을 SeBox 로 변수 지정하겠다
let seBox = document.getElementById("seBox").value;
5-5. result 요소
getElementById 함수를 활용하여 "result "으로 받은 결과값을 num1 로 변수 지정하겠다
let result = document.getElementById("result");
5-6. 0으로 초기값 설정 및 연산 과정 설명
let sum = 0;
if(seBox== "+") {
sum = num1 +num2;
} else if(seBox =="-") {
sum = num1 - num2;
} else if(seBox =="*") {
sum = num1 * num2;
} else if(seBox =="/") {
sum = num1 / num2;
}
console.log(result);
result.innerHTML = sum;
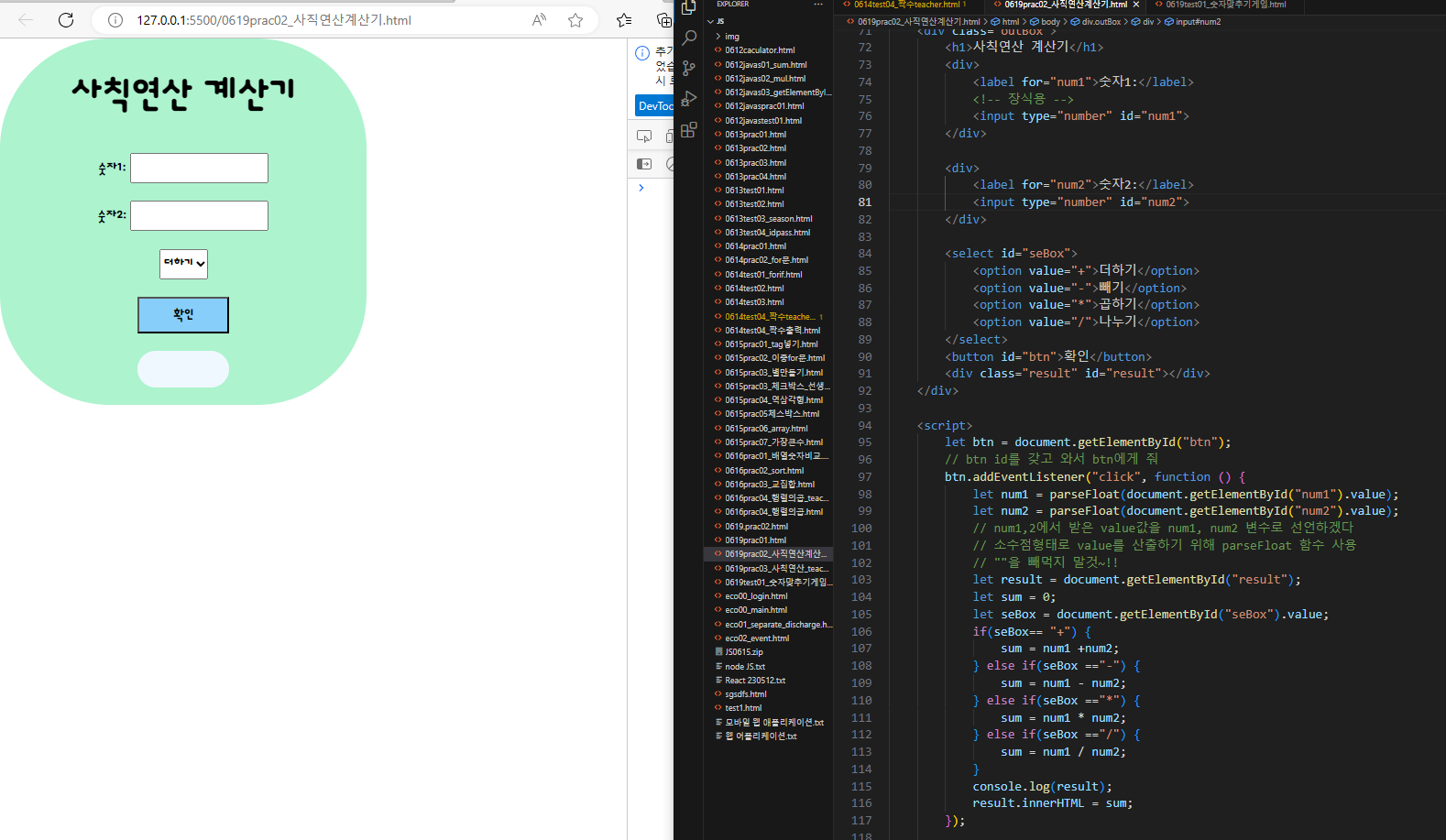
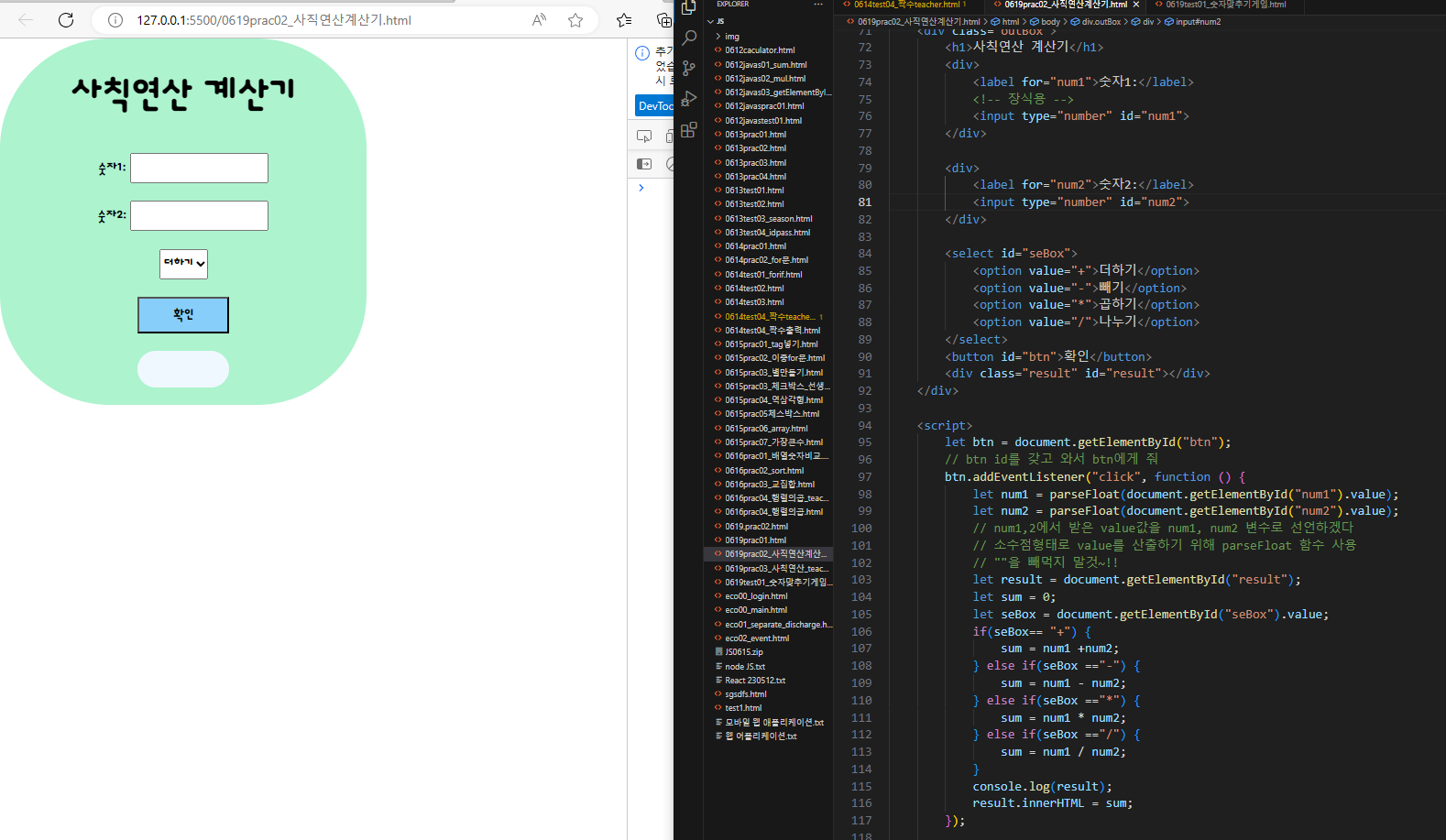
html 코드 최종 결과값
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- font-family: 'Dongle', sans-serif; -->
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/xeicon@2.3.3/xeicon.min.css">
<!-- XEICON 활용 -->
<title>사칙연산계산기 만들기</title>
<style>
* {
margin: 0%;
padding: 0%;
list-style-type: none;
text-decoration: none;
font-family: 'Dongle', sans-serif;
font-size: 20px;
}
h1{
font-size: 3rem;
}
.outBox {
/* font-size: 25px; */
width: 400px;
height: 400px;
background-color: rgb(172, 243, 206);
display: flex;
justify-content: space-evenly;
align-items: center;
flex-direction: column;
border-radius: 30%;
}
.result {
width: 5rem;
height: 2rem;
border-radius: 20px;
background-color: aliceblue;
font-size: 1.5rem;
justify-content: center;
display: flex;
}
button {
width: 5rem;
height: 2rem;
background-color: lightskyblue;
}
button:hover {
filter: brightness(120%);
/* 밝아져라! */
cursor: pointer;
/* 마찬가지로 마우스가 올라갔을때인데 마우스모양이 손가락 모양으로 변함 */
}
button :active {
box-shadow: 1px 1px 0 rgb(0, 0, 0, 0.5);
position: relative;
}
</style>
</head>
<body>
<div class="outBox">
<h1>사칙연산 계산기</h1>
<div>
<label for="num1">숫자1:</label>
<!-- 장식용 -->
<input type="number" id="num1">
</div>
<div>
<label for="num2">숫자2:</label>
<input type="number" id="num2">
</div>
<select id="seBox">
<option value="+">더하기</option>
<option value="-">빼기</option>
<option value="*">곱하기</option>
<option value="/">나누기</option>
</select>
<button id="btn">확인</button>
<div class="result" id="result"></div>
</div>
<script>
let btn = document.getElementById("btn");
// btn id를 갖고 와서 btn에게 줘
btn.addEventListener("click", function () {
let num1 = parseFloat(document.getElementById("num1").value);
let num2 = parseFloat(document.getElementById("num2").value);
// num1,2에서 받은 value값을 num1, num2 변수로 선언하겠다
// 소수점형태로 value를 산출하기 위해 parseFloat 함수 사용
// ""을 빼먹지 말것~!!
let seBox = document.getElementById("seBox").value;
let result = document.getElementById("result");
let sum = 0;
if(seBox== "+") {
sum = num1 +num2;
} else if(seBox =="-") {
sum = num1 - num2;
} else if(seBox =="*") {
sum = num1 * num2;
} else if(seBox =="/") {
sum = num1 / num2;
}
console.log(result);
result.innerHTML = sum;
});
</script>
</body>
</html>
숫자 맞추기 게임
크게 다음과 같습니다.
1.btn변수 지정
2.random변수 지정
3.result 변수 지정
4. 결과값 check 박스 지정
5.addEventListener 함수 만들기

랜덤 숫자를 만드는 방법은 Math.floor(Math.random() * 5) + 1; 수식입니다.
이것을 활용하여 만들 수 있어요:)
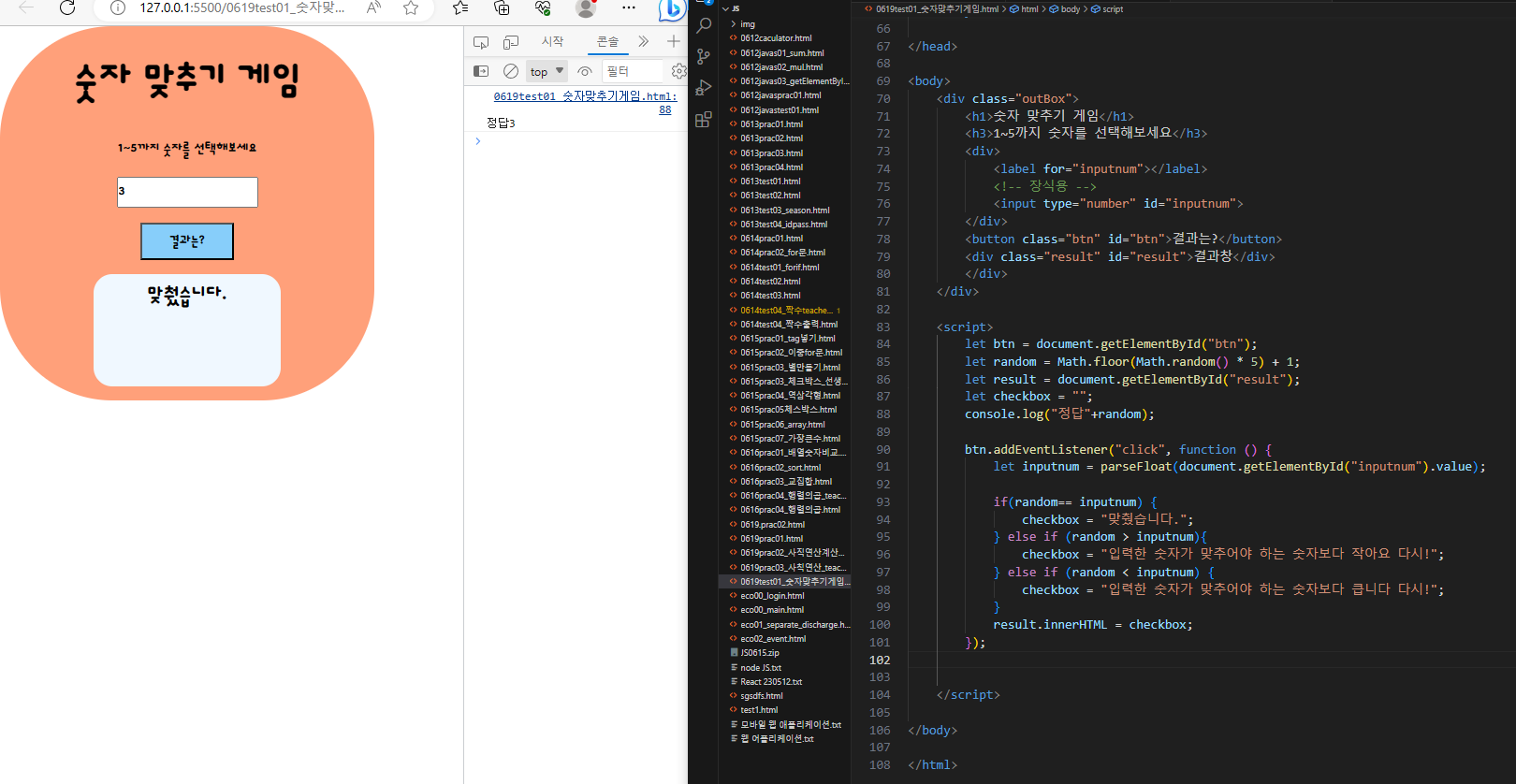
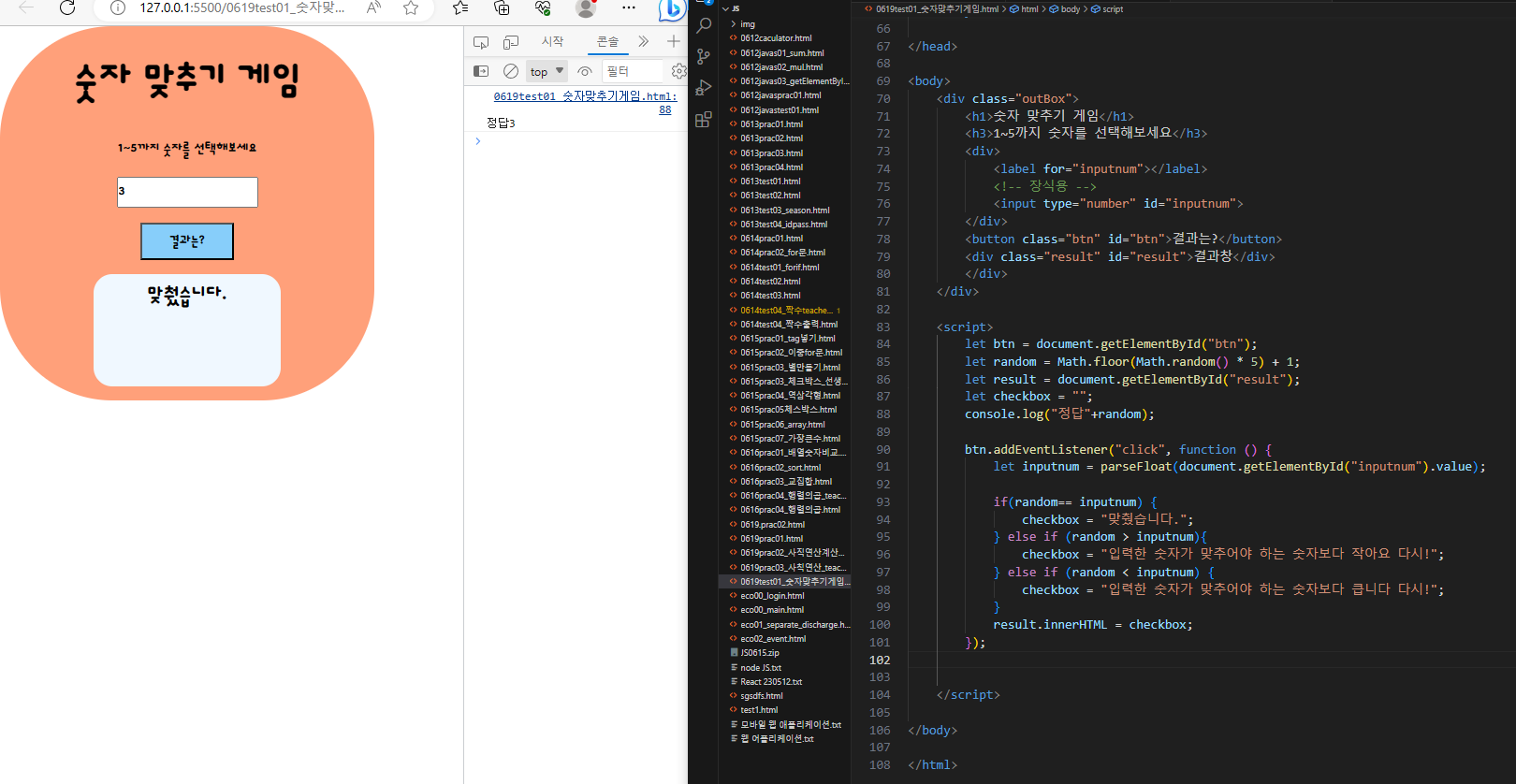
html 코드 최종 결과값
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- font-family: 'Dongle', sans-serif; -->
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/xeicon@2.3.3/xeicon.min.css">
<!-- XEICON 활용 -->
<title>사칙연산계산기 만들기</title>
<style>
* {
margin: 0%;
padding: 0%;
list-style-type: none;
text-decoration: none;
font-family: 'Dongle', sans-serif;
font-size: 20px;
}
h1{
font-size: 3rem;
}
.outBox {
/* font-size: 25px; */
width: 400px;
height: 400px;
background-color: lightsalmon;
display: flex;
justify-content: space-evenly;
align-items: center;
flex-direction: column;
border-radius: 30%;
}
.result {
width: 10rem;
height: 6rem;
border-radius: 20px;
background-color: aliceblue;
font-size: 1.5rem;
justify-content: center;
display: flex;
}
button {
width: 5rem;
height: 2rem;
background-color: lightskyblue;
}
button:hover {
filter: brightness(120%);
/* 밝아져라! */
cursor: pointer;
/* 마찬가지로 마우스가 올라갔을때인데 마우스모양이 손가락 모양으로 변함 */
}
button :active {
box-shadow: 1px 1px 0 rgb(0, 0, 0, 0.5);
position: relative;
}
</style>
</head>
<body>
<div class="outBox">
<h1>숫자 맞추기 게임</h1>
<h3>1~5까지 숫자를 선택해보세요</h3>
<div>
<label for="inputnum"></label>
<!-- 장식용 -->
<input type="number" id="inputnum">
</div>
<button class="btn" id="btn">결과는?</button>
<div class="result" id="result">결과창</div>
</div>
</div>
<script>
let btn = document.getElementById("btn");
let random = Math.floor(Math.random() * 5) + 1;
let result = document.getElementById("result");
let checkbox = "";
console.log("정답"+random);
btn.addEventListener("click", function () {
let inputnum = parseFloat(document.getElementById("inputnum").value);
if(random== inputnum) {
checkbox = "맞췄습니다.";
} else if (random > inputnum){
checkbox = "입력한 숫자가 맞추어야 하는 숫자보다 작아요 다시!";
} else if (random < inputnum) {
checkbox = "입력한 숫자가 맞추어야 하는 숫자보다 큽니다 다시!";
}
result.innerHTML = checkbox;
});
</script>
</body>
</html>