1.react 생성
npm init react-app my-app
lint는 문법 검사기
cd my-app
2.react 실행
npm start
deffer : 문서 다 읽고 bundle 실행
jsx : 태그 대용품
boilerplate : 반복되며 자주 쓰이는 것들에 대해 미리 개발환경설정을 구성해놓은 일종의 템플릿 개념
즉, react는 템플릿을 변경할 필요없이 js파일들만 생성하여 index.js에서 app 안에 뿌려주면 끝
reportWebVitals
src-pages폴더-Home.js
import React from "react";
function Home() {
return <h1>Home 화면입니다.</h1>
}
export default Home;app.js
// import logo from './logo.svg';
// import './App.css';
import Home from "./pages/Home";
function App() {
return (
<div class="App">
<Home />
</div>
);
}
export default App;

사진 설명을 입력하세요.
2.Home.js 파일 생성
src-pages폴더-Home.js
import React from "react";
function Home() {
return <h1>Home 화면입니다.</h1>
}
export default Home;
3.dom 설치
cd my-app
npm install react-router-dom
4.About.js파일 생성하여 포개기
5.App.js 수정
브라우저라우팅: 클릭하면 바로 해당 app으로 이동하게끔 만드는 것이 목적
import {Routes, Route, Link} 외우기
Routes라는 묶음 안에

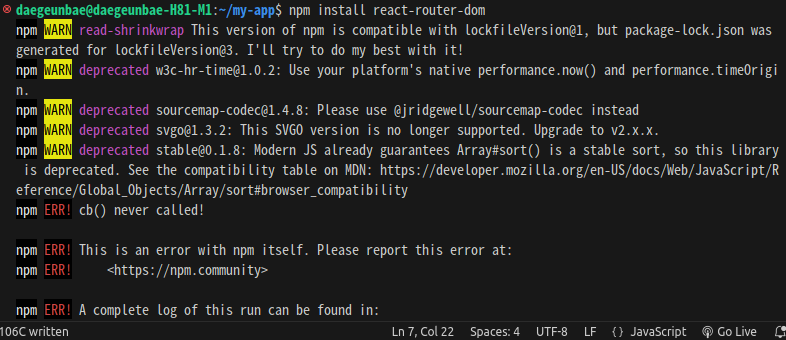
사진 설명을 입력하세요.
설치안될경우

사진 설명을 입력하세요.

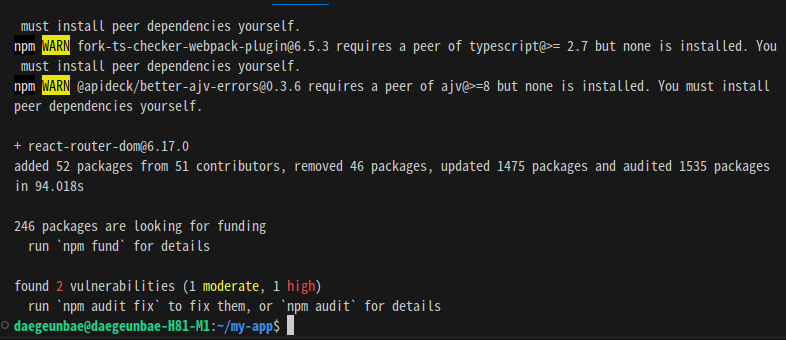
사진 설명을 입력하세요.

사진 설명을 입력하세요.
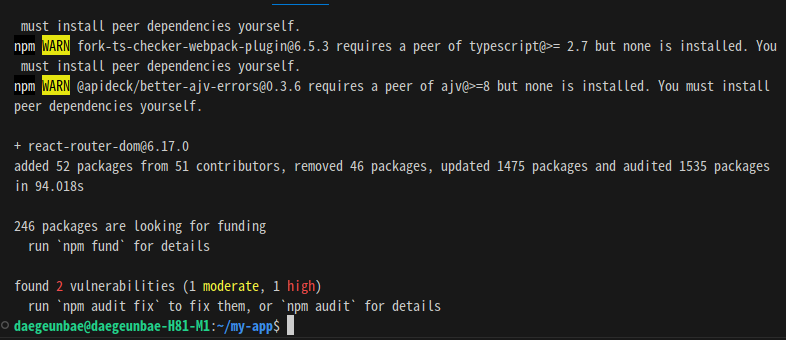
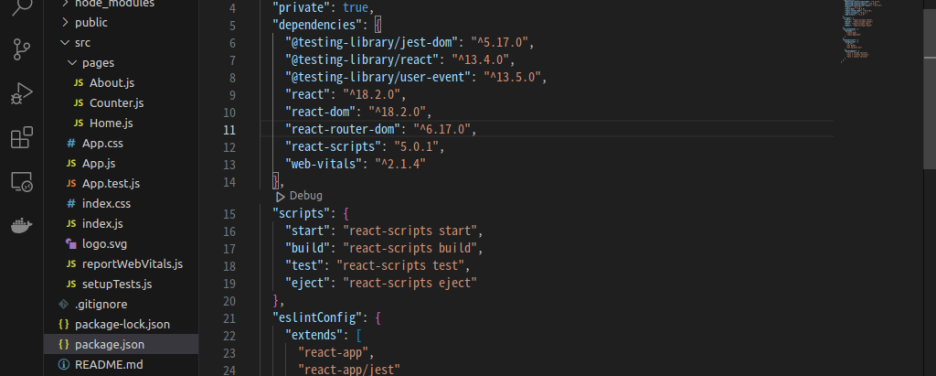
설치 확인

사진 설명을 입력하세요.
'React' 카테고리의 다른 글
| React로 공공데이터 API 호출하여 날씨 어플리케이션 만들기 (0) | 2023.10.27 |
|---|---|
| Vscode에서 React 설치 및 실행1 (0) | 2023.10.19 |
| nodeJS 설치 및 vscode에서 react 실행하는 법 (0) | 2023.10.13 |


